How to Add Media in WordPress
![]() That little “Add Media” button is the secret to adding images (as well as videos and document files like PDFs) in WordPress. But clicking Add Media before you’re ready, or without filling out the necessary information, can have disastrous results for your site load time as well as for your post’s success. Here are 5 simple rules for adding media in WordPress and other blogging platforms.
That little “Add Media” button is the secret to adding images (as well as videos and document files like PDFs) in WordPress. But clicking Add Media before you’re ready, or without filling out the necessary information, can have disastrous results for your site load time as well as for your post’s success. Here are 5 simple rules for adding media in WordPress and other blogging platforms.

1. Resize the image before you upload it.
Use PicMonkey, Picasa, or your favorite image editor to resize your photo before you upload it. Why? Full-size images will not only clog your server and potentially make your site run more slowly, but with digital photography, your full-size image is like your original negative. Don’t upload your original, full-size image to the internet. Resize it to approximately 1200 pixels wide and it will still look good on Facebook without hogging your site’s storage.
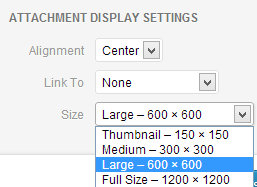
Even though you’ve resized your image before you’ve uploaded it, you still don’t want to choose “Full Size” when inserting your photo, unless you have a wide blog layout. (You may want to change your Media Settings to match the image sizes that fit your blog’s theme.)
 2. Rename the image before you upload it.
2. Rename the image before you upload it.
Best SEO practices are to rename your image file with your post name or keyword like wordpress-media.jpg rather than uploading IMG0003.JPG.
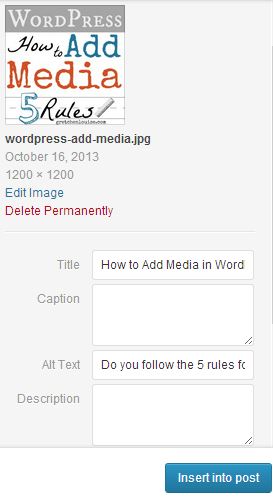
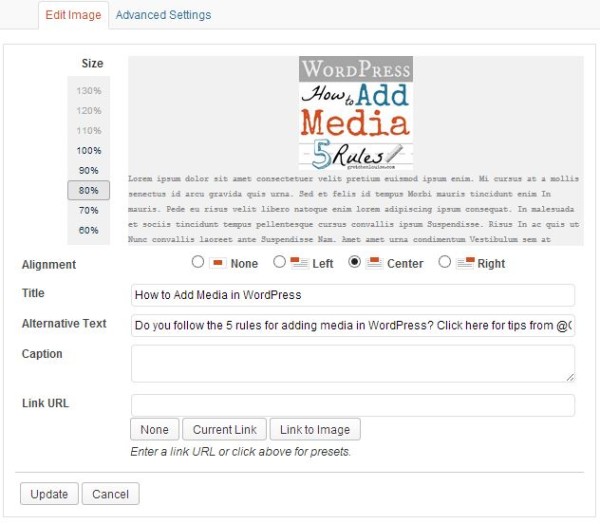
3. Fill out the Title and the Alt Text (Caption and Description are optional).
The image title and alternate description are your way of telling Google what your image looks like. If you fill them out when you first upload the image, they will be saved with your image in the Media Library. If you edit the image after you insert it into the post, the edits will apply only to the image within that post, not future additions of that image.
Title: The Title is what you would actually title your image (think SEO keywords and a logical description of the image), and what displays when you hover your mouse over the image.
Alt Text: The alternate text is what shows if the image hasn’t loaded (i.e. in an email with images turned off), and is what the Pinterest Pin It button automatically uses to describe your image. (If no Alternate Text is specified, Pinterest will grab the Image Title for the Pin Description. If you specify both an Image Title and Alternate Text, Pinterest will use the Alternate Text for the Pin Description.)
Caption: The caption is optional. This is what shows below the photo, often in a frame that surrounds the photo.
Description: The description is optional. The only place it would usually show is on the image attachment page.
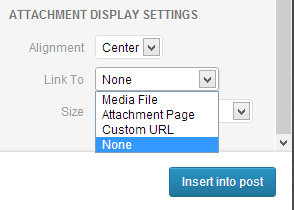
4. Don’t link to the image source or attachment page.
Even if you didn’t upload your original image size, you still don’t want to link to the image source. Visitors are less likely to come back to your site if they accidentally click an image file that takes them to nothing but an image page. WPBeginner offers code to change the default “Link To” option to “None”.
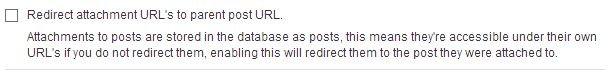
Rare is the occasion that you’d want to link to the image attachment page. The plugin WordPress SEO by Yoast gives the option to redirect all attachment page traffic to the parent page or post (under Permalinks).
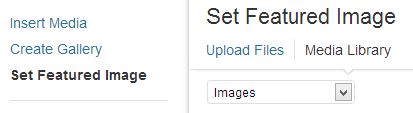
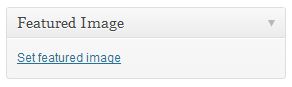
5. Set the Featured Image.
Your post’s featured image is its default thumbnail everywhere. For your featured image, you want to choose your best image, the one that represents your post. Click “Set Featured Image” before inserting the image, or click “Set Featured Image” to choose it later.
Depending on your theme, your post’s featured image may show as a thumbnail on the archive pages.
The featured image is the thumbnail that shows on Facebook when someone likes or shares your post or page. It is also the image that your social share Pin It button will choose. If the wrong image is showing on Facebook, enter the URL in the official “Debugger” so Facebook will know to update its cache. If you don’t have an image in your post, Facebook will look for a default social image set in a plugin like WordPress SEO by Yoast. (Find out more about No Brainer Ways to Optimize Your Blog for Pinterest.)
You can install a plugin like Auto Post Thumbnail to set the first image of the post as the Featured Image, but this can cause issues if you use custom post types like Slides (it also grabs the size of the image as inserted in the post, rather than the full size). Another option is Require Featured Image that won’t let you publish a post without setting a Featured Image first.
Got more than 5 minutes?
Edit Image: Did you know? After you insert the image, you can hover over it and click the edit button to change the title, description, link, size, etc.
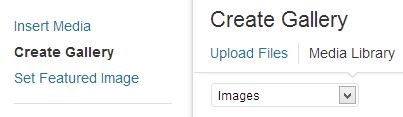
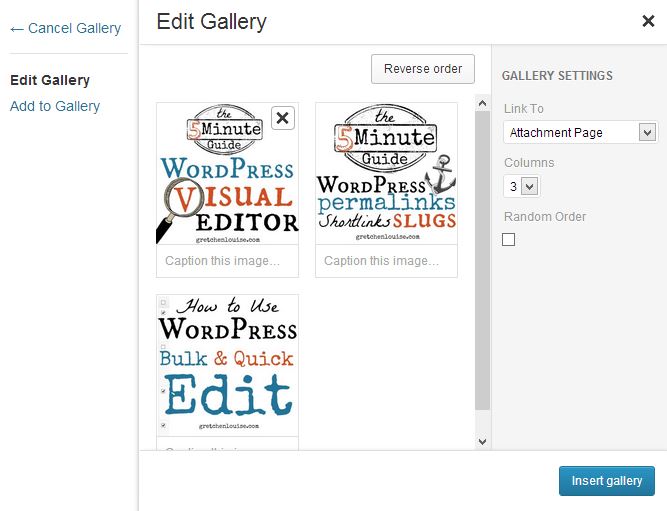
Gallery: You can add multiple image thumbnails to create a gallery by choosing that option once you click “Add Media”.




 2. Rename the image before you upload it.
2. Rename the image before you upload it.






Hi! This was a great post! I’m just starting out blogging and as a beginner this was super helpful!
I’m a photographer and writer and want to combine both into a business blog that showcases my work so far to potential clienta but I also want to incorporate how to posts such as photo shop tutorials etc. Do you think that this is a good idea?
I look forward to your feedback 🙂
Jessica xo
Photographer Jenni Marie is one that has done just that on her website, with great result, I think: http://jennimarie.com
Loved this article and I learned a lot. Thank you.
I’ve been reading this and another very helpful social media blog of yours (thanks) and would just like people to know that the “alternate text” is important for blind people. Having trained a blind woman to use her computer, I found that the purpose of alternate text is for the browser to read aloud to the blind. On Macs there is something called “voiceover” that reads the entire page and when it comes to an image, it reads the alternate text, so it’s important to take this into account and name it something helpful, not something that would be in addition to the viewable image description. You want the blind reader to know what the image is. (Windows PC’s also have this feature, though I’m not very familiar with it, I think it does the same thing.) Anyone designing a web page should keep this in mind to help our blind friends navigate and enjoy the web! 🙂 (that means naming all buttons that don’t have text, too- if you are using a graphic as a button that doesn’t have read-able text on it.)