How to Add Automatic Affiliate Disclosure in WordPress
(This post contains affiliate links. Read my full disclosure.)
If you’re an Amazon Associate using self-hosted WordPress, you have many options for displaying your disclosure automatically. You can include the disclosure on every post and page, selectively based on post tags, or insert it manually using a shortcode or reusable block.
Manual Disclosure
1. Disclosure Reusable Block
Create a text block with your disclosure statement/link, add it to your reusable blocks, and insert it before your first affiliate link in each post. The disadvantage to this method is that reusable blocks are still in their infancy and can be buggy as of WordPress 5.7.1.
2. Disclosure Shortcode
If you create a shortcode with your affiliate disclosure statement, you can manually place your disclosure within a post or page. The disclosure will show when the post or page is viewed, as well as within the RSS feed. The disadvantage to this method is that if you place the disclosure at the beginning of your post, it will be what shows in the Facebook preview of your post unless you specify a custom excerpt.
Create a shortcode that contains your affiliate disclosure statement. Use a plugin like Shortcoder to generate your shortcode or create it manually via functions.php or the Code Snippets plugin.
function get_disclosure($atts) { return '<p style="text-align: center;">(This page contains affiliate links. <a href="https://gretchenlouise.com/disclosure/">Read my full disclosure</a>.)</p>'; } add_shortcode('disclosure', 'get_disclosure');Then, all you have to do is place the shortcode [ disclosure ] at the beginning of any post or page to display your current disclosure.
Automatic Disclosure
1. Disclose using hooks (displays on every post or page).
If you add your affiliate disclosure to every post and page via a WordPress “hook“, it will show on every post and page. The advantage of this method is that it will show before the post begins–but won’t show in your post excerpt on Facebook, etc.
If you’re using a Genesis theme, install the Genesis Simple Hooks plugin and place your disclosure in the genesis_after_post_title or genesis_before_post_content or genesis_before_entry hook.
2. Disclose using a before post widget (displays on every post).
If you’re used to working with widgets, ask your designer to install a before post widget area (or click here for instructions on how to add a before post widget area in any WordPress theme). Then, simply place your disclosure within the widget.
3. Disclose using logic (displays if post has “disclosure” tag).
Tag each post containing an affiliate link with a “disclosure” tag, and display your disclosure via hook or widget only if your post is tagged as having an affiliate link.
Before Post Widget: Use the Widget Logic plugin, and specify the logic to apply this only to posts which you’ve manually tagged “disclosure”: has_tag( ‘disclosure’ )
Genesis Hook: Be sure to check “Execute PHP on this hook?” and paste the following PHP code in the hook (genesis_after_post_title or genesis_before_post_content or genesis_before_entry):
<?php if ( is_single($post) && has_tag( 'disclosure' )) { echo '<center>(This post contains affiliate links. <a href="https://gretchenlouise.com/disclosure/">Read my full disclosure</a>.)</center>';} ?>Kadence Hook: If you’re using the free version of the Kadence theme, you don’t have Kadence Elements, but you can still add a disclosure via Kadence hooks using the Code Snippets plugin:
add_action('kadence_single_before_entry_content', 'gl_before_entry_disclosure', 5);
function gl_before_entry_disclosure(){
if ( is_single($post) && has_tag( 'disclosure' ) ) {
echo '<center>(This post contains affiliate links. <a href="https://gretchenlouise.com/disclosure/">Read my full disclosure</a>.)</center>';
}
}Easily add your disclosure to past posts by searching for your affiliate ID (in addition to ShareASale and other custom affiliate links, if applicable) in the “All Posts” view, then use Bulk Edit to apply the Affiliate tag.
Bonus Tip: Keep your tag slug simply “disclosure”, but name the tag something like “Disclosure: This Post Contains Affiliate Links”, so the appearance of the tag is a disclosure in and of itself. (Set up a redirect using the plugin Redirection so that the tag link https://yoursite.com/tag/disclosure/ takes them straight to your disclosure page.)
4. Disclose using internal logic (displays if post has internal status “disclosure”).
Use a plugin like Toolset Types or Custom Post Type UI to create a custom, private taxonomy called something like “Internal Status” allowing you to create custom post statuses that are not publicly queryable. Then use the appropriate logic from the previous option to display the disclosure statement based on internal status.
disclosure
Automatic Disclosure With Theme Layouts/Elements
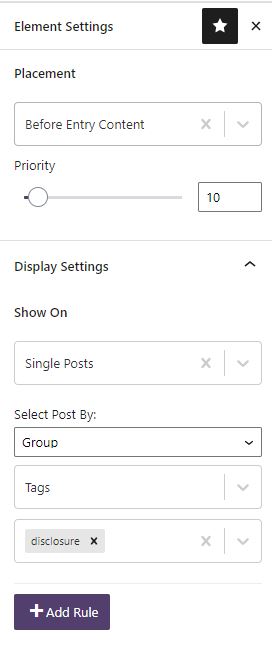
1. Disclosure in Kadence Pro Elements
If you have the Kadence Pro theme, you can use Elements to display your disclosure within posts, pages, etc.
- Enable Hooked Elements in Kadence Pro Addons.
- Navigate to Appearance, Kadence, Elements, and click Add New.
- Choose Element Type “Default.”
- Specify your Element Settings for Placement (i.e. Before Entry Content) and Display (i.e. Show On Single Posts, Selected By Group: Tags: Disclosure).

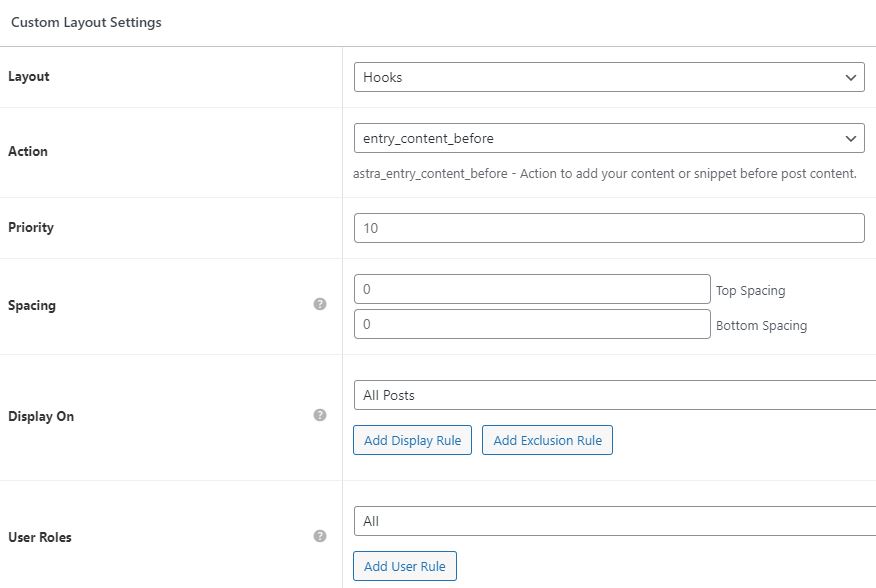
2. Disclosure in Astra Pro Custom Layouts
If you have the Astra Pro theme, you can use Custom Layouts to display your disclosure wherever you’d like.
- Enable Custom Layouts in Astra Pro Options.
- Add New, Custom Layout and create your disclosure text.
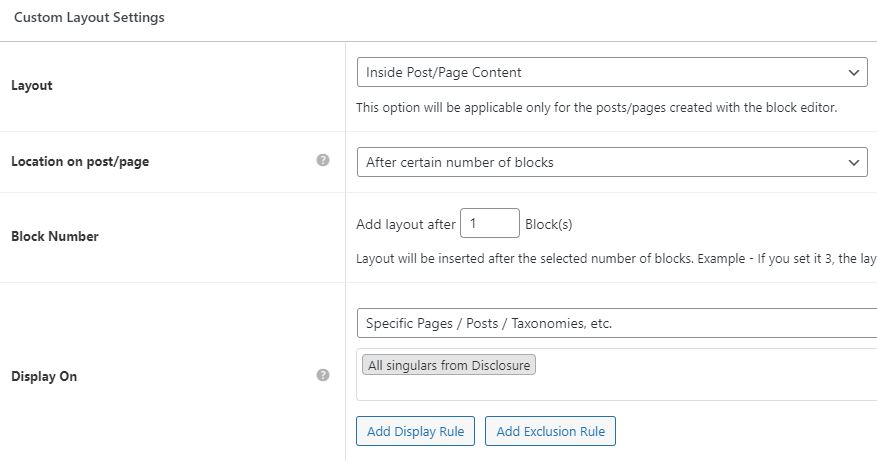
- Scroll down to “Custom Layout Settings” and configure the layout to display Inside Post/Page Content (if you use the Block Editor on every post) or via Hooks.
- Set your Disclosure Layout to appear on All Posts or on Specific Posts (i.e. “All singulars from Disclosure”).


- Activate the Elements Module in GP Premium.
- Navigate to Appearance, Elements, and choose “Add New Element.”
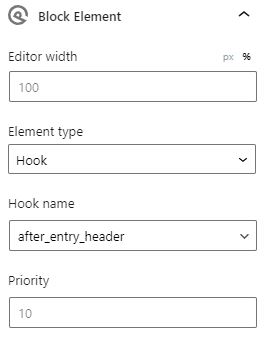
- Choose Element Type “Block” and create your disclosure.
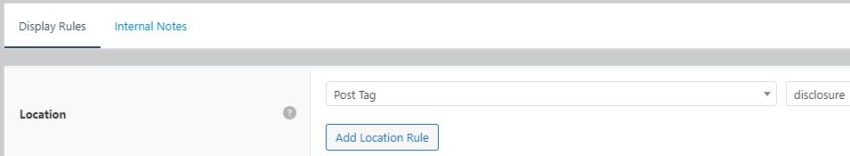
- Specify the Block Element Type (Hook) and Hook Name (after_entry_header).
- Specify the Display Rules for Location (Post Tag: Disclosure).


I use a before post widget as well as a shortcode for individual pages. How do you disclose?
Originally Published October 21, 2013


Thank you very much for this!
I added the code via Code Snippets Plugin to my Kadence theme.
Is there a way to add some CSS to this to reduce the font size?
Yes! You could add something like:
class="disclosure"And then style
.classaccordingly.Works great! Thank you for the detailed tutorial.
Thank you so much for this!! Been trying for so long to find a tutorial on this for Kadence and finally came across your post. A lifesaver.
Thanks so much for this post! I kept forgetting to add in my disclaimer and really just wanted something to do it for me, and since I’m using Genesis the “Genesis Simple Hooks” solution worked great. Now I just need to find something to put sharing icons above and below my posts as well. 😉
I’m so glad it was helpful, Anastasia! For sharing icons, I highly recommend WP Social Rocket (there’s a free and pro version). There’s also Genesis Simple Share if you want a no-frills option.
Hello I still need assistance as I am new to WordPress. I did two options but I am still stumped. I created a “Before Post Widget” but I am still trying to figure out how to add that to each of my blog posts. So then I decided to install the Code Snippet as I have a Kadence theme (the free version) and I copied your code and created a new Snippet (Affiliate Disclosure). How do I get the new Snippet added to each of my posts? I can’t figure out how to add them. When I go into Edit post there isn’t a selection I can see where to add the Snippet.
For the before post widget code or Kadence snippet to work, you’ll need to add a tag with the slug “disclosure” to each post where you want the disclosure to appear. Does that make sense?
Thank you!
Hi,
I love your real-time guidance. In fact, I am a beginner and have a “free’ WordPress site with Amazon affiliate program. Although, I have hardly been able to make headway but I would love to hear from you as free sites have hardly any plug-in facility so how could I put my affiliate link disclosure before or after each and every blog post?
Looking forward to hearing from you soon.
If you’re able to find a theme with a widget area that appears before the blog post, you could use the widget visibility options to only show the disclosure on posts in a particular category. Otherwise, I’d recommend that you manually paste it in your post before the first affiliate link–but preferably after the first paragraph, so it’s not what is seen in FB share descriptions.
Hi Gretchen,
Thanks for your real-time solution with an in-depth yet simple method. It is, indeed, a unique proposition if it is done manually at the initial stage. Again thanks a lot for your insightful and pragmatic comment.
REGARDS
Hi Gretchen,
Is there a way to make this hook work with a category instead of a tag. I would like to use category, and then use my genesis theme settings to hide and nofollow – noindex that category. What do you think, could there be any SEO issues?
Thanks, Darren
You should be able to use some of the code examples from here to make this work with the has_tag option:
https://wpsites.net/web-design/displaying-content-only-after-single-posts-with-specific-tag/
I’m not sure, however, that you’d want to noindex any post that has an affiliate link–noindex would mean they wouldn’t show in Google search results. You’d simply want to nofollow the links in those posts. Does that make sense?
Thank you!
Gretchen,
Thank you so much! What a wonderful post. I was able to use the function code, it worked like a charm. I really appreciate this very useful information so well spelled out.
Best to you,
Elle
Thanks for this post.
I’ve been adding the disclosure manually on each post and have been looking for a plugin that would automatically do it for me. I don’t know any code, so plugins come in handy. I’m hesitant to add the Affiliate Disclosure Statement plugin, as it hasn’t been updated in 5 years. However, all others I was able to find add the statement before the post, and I’d like to be able to add the statement after my first paragraph (usually Header 1, in which I never have any links).
Does anyone know of a recently updated plugin that allows me to enter the disclosure somewhere other than the very beginning of the post?
Thanks!
thanks really helped my to get disclaimer on my site
wow! This info was incredibly helpful, I applied the using logic/affiliate (redirect) method.
Thank you very much!
Nitsa
Hai, can you tell me how to make “This post contains affiliate links” under the tittle or above the picture, like this page: https://goo.gl/Y7ygja.
I really wanna make my blog like that. Thanks for your help.
It looks like on the Wellness Mama blog they’ve simply added the disclosure into their post meta and then added some CSS formatting. You’d need to contact your theme support for details on how to customize your post meta. Hope that helps!
Thank you the links were very helpful. I am in the midst of improving my webpages and turning them into blogs and its quite a bit to navigate. Very Helpful. You made it much easier for me.
I’ve had this bookmarked to implement for too long! Thanks for this thorough how-to. I now have a disclosure after-entry widget set up using logic showing up on all my book review pages, yay. 🙂
Nice post, but isn’t it just easiest to copy paste the statement at the end of every post? Like “Affiliate disclosure: this post contains affiliate links”. And to make it even more clear have the same in a separate policy page.
Have your heard someone getting penalized having the disclosure at the end of each page, not in the beginning?
Sounds like they make it more and more difficult for people to be self sufficient and be entrepreneurs. We are moving towards word communism/NWO I guess.
No, according to disclosure laws we are required to disclose affiliate connections BEFORE the link.They need to know there is a financial connection to the link prior to clicking on it. The hook before the post with the disclosure meets that requirement. A note at the end of the post won’t do (and why would you want to do that manually every time? This is where hooks come in very handy.)
Thanks for the response, but what if using the shortcode, do you know how to modify it in CSS to make it look smaller?
About the Hook, how can I know whether my theme is Genesis type or not?
I apologize for the delay in responding. I will let Gretchen answer your CSS question since that’s her area of expertise. I (Dawn) can answer your other question. Genesis is a paid theme, so you would know if you have it, HOWEVER the Genesis Simple Hooks plugin is available for use with WordPress in the plugin depository. Just do a quick search for it and you’ll find it. You do not need to have a Genesis theme to use it. It is very easy to use to insert ads, text, or images into most areas of your WordPress site. I hope this helps, and I will have Gretchen answer your other question.
Thank you for all of this great code! I tried the before post widget then Simple Hooks, and though both options worked I decided against them because I didn’t like how they displayed. I then used your code to create a shortcode, and it is exactly what I needed!
Thank you! I spent the last few hours trying to figure out how to add an affiliate disclosure before my posts. I found your page and solved the problem in less than 5 minutes.
Thanks Shanetta! I’m so glad that it helped! With the way the rules change (and how Amazon changes the rules arbitrarily) disclosure is SUPER important nowadays.
I’ve been trying to figure this out for months!! Thank you!
Extremely useful tips for me. Appreciate it. Thanks much.
Really helpful article, I have recently joined Amazon affiliate program and read the disclosure policy. I’m glad that I found some plugins without making a fuss.
Thanks!
Thanks for the helpful information! I recently affiliated with a hosting company and wanted to know the in’s and out’s of affiliate disclosure before I start advertising on my website. I found a lot of good articles about it but nothing that listed simple and automatic ways to incorporate it into a WordPress site. I’ll certainly be experimenting with the options you provided and find out what works best for me!
Glad to help, Shaylee!
Useful tips for me 🙂 got some valuable information from this post.thanks
Hi Gretchen,
Great article, which I have come back to a few times trying different methods. Right now I am thinking the best solution for me will be the logic method and using it in a Genesis hook. I am loving that Facebook doesn’t pull the disclosure into their previews.
Question for you. Is it okay to use more than one hook in the same area? In other words, can I use one for affiliates, one for sponsored posts and a third for reviews?
Warmly,
Lilah
Lilah, I don’t think there should be a problem using multiple hooks. 🙂
I downloaded simple hooks and copy and pasted this and just change my name into the affiliate disclosure to tags and nothing happens. I am not sure what I did wrong. It doesn’t show up when I use the tag. I put it in the right hook, but I can’t figure it out.
Candi, I just tested the code again with Genesis 2.0.2 and version 2.0.1 of Genesis Simple Hooks, and it’s working just fine. Did you check the box to execute PHP on the hook?
There could also be an incompatibility between your theme’s hooks and the hooks used in Simple Hooks, though I believe it is supposed to be retroactive.
This article is so helpful – thank you! But I wonder if I am doing something wrong – I cannot for the life of me figure out where the right hook is to add my disclosure too. I’ve looked through them again & again, but there isn’t one that says before post content hook.
Krystyna: I had to play around with it a little bit until I found where it went. In my theme (a Woo theme) it was under Main Hooks, in the box under loop_before. I put the code in several hook boxes before I found the correct one. You won’t break anything if you do it that way. 🙂
Thank you for your post. Would you happen to know how can I silo this using WIX?
Thank you
I wish I had more familiarity with Wix and could give you an answer. I’m sorry!
Gretchen thank you so much for this! I will probably be adding it as a hook as soon as my brain can function independently again! 🙂
Thank you! I enjoyed testing all the different options in compiling the post. 🙂