The 5 Minute Guide to the WordPress Visual Editor
When you add a new post or page (which can be accomplished from either your Toolbar by clicking New or from your dashboard sidebar by clicking Add New under Posts or Pages), you’ll find the Visual Editor.

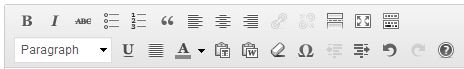
In the Visual editor, you have the options you’re used to seeing in a word processing or text editor sort of environment. Depending on your theme or plugins, you might have additional buttons available. Here’s a 5 minute tour of the default buttons available in the Visual Editor.
- Bold
- Italic
- Strikethrough
- Unordered list: bullet points make for easy reading
- Ordered list: give numbered steps or points
Blockquote: indent your quote to make it stand out
- Align Left
- Align Center
- Align Right
- Insert/Edit Link (only available when text is selected)
- Unlink (only available when there is already a link)
- Insert More Tag: split a post so that only the first part shows on the main blog or category page, with a link to read the rest of it on the post page
- Distraction Free Writing Mode: remove all the distractions and just write
- Show/Hide Kitchen Sink: WordPress has everything and the kitchen sink! Click this to show the next row of buttons.
Paragraph: this drop-down is where you choose from different formatting options for your text, the most common being Headings (watch for more details on using headings for optimal SEO in an upcoming post)
- Underline
- Align Full

Paste as Plain Text: Copy text from somewhere that’s filled with formatting you don’t want? Choose “Paste as Plain Text” in order to keep from bringing strange formatting code into your post or page.
Paste from Word: Pasting straight from Microsoft Word brings with your text a lot of formatting that could cause layout issues. Use this button to paste from Word without worry.
Remove Formatting: If you ended up with strange formatting, try this button to clear it.
- Insert Special Character (like £ ä or ♥)
- Outdent
- Indent
- Undo
- Redo
- Help
And there you have it. The WordPress Visual Editor and Kitchen Sink. What’s your favorite tool in the Visual Editor?






Well, Gretchen, you did it again, girl! LOL! I totally just learned a couple new things today reading your post. How is it I didn’t know this stuff after all this time working in WordPress? 🙂
Strikethrough…never knew it, but if I had a dime for every time I’ve seen someone else use it in a blog post and thought to myself, “how do they do that?”…
The remove formatting issue I’ve used before, but my question is how in the world do I get the spacing between paragraphs to cooperate? Most days it works fine, but other days I’m constantly in adding code and even then sometimes it doesn’t hold the paragraph spacing where I want. Drives me batty!
And the insert special character… uh…WAY cool! Totally didn’t know that. 🙂
Are there div or br tags in there when the paragraph spacing is messed up? Usually it’s divs that mess up the spacing for me. I usually just copy the entire HTML into a plain text editor like notepad and do a search and replace for all opening and closing divs.
I’ve been blogging for 4 years, and I never realized there was a second row of icons where I can choose fonts and colors! Ha! I probably won’t use it, though, because I like regular black text best. But it’s nice to know it’s there!
When we get to the posts on SEO you’ll learn that you’ll want to pay close attention to the drop-down options in that second row. Headings 2 and 3 are musts for SEO optimization. 🙂 But I agree–I don’t like using colored text. I prefer to change colors with CSS/design options if at all.
Hi Gretchen,
I am enjoying your 31 Days series. I am learning so many shortcuts I did not know were at my disposal. As far as the visual editor goes- I write my posts in the editor. I use to have Jetpack which had the After the Deadline plugin for editing purposes. I added After the Deadline as a solo plugin, and it works fine, but WordPress keeps telling me in the form of a lovely banner that it will only be updated in Jetpack and that I need to install Jetpack. Do you know of a good editor plugin? I ask this with the visual editor post because I was thinking there was one that added editing features to the kitchen sink. Thanks for the help! Amy
Hi Amy! I know, I was disappointed when After the Deadline was moved to Jetpack. I haven’t tried this plugin yet, but it looks like it might be a good alternative: http://wordpress.org/plugins/tinymce-spellcheck/ I’ll keep my ear to the ground and let you know what else I find out.