10 Practical Ways to Encourage Comments and Conversation on Your WordPress Blog
It’s all fine and good to declare blog commenting alive and well. But how can we give the comment section on our own blog a shot in the arm?
We’ve heard the usual suggestions time and time again: write good content, ask questions, be real, be controversial, be sure to reply to their comments, as well as comment around the web. But no amount of tricks will have the desired effect if we overlook the number one strategy for attracting comments: make it easy to comment.
Have you ever logged out of your blog’s dashboard and viewed your site through the eyes of a first-time visitor? Have you watched your mom or a non-blogger friend try to figure out how to leave a comment on your latest post? Commenting is old hat to most bloggers, but we can easily confuse our readers with too many buttons and boxes.
Are we providing too many calls to action? Is the “reply” button hidden among bigger, brighter clickables? Are we creating a content funnel on our blog posts that leads to the comment section, or are we drawing them away from the post before they’ve even finished reading it?
Here are 10 super practical ways to make it easier to comment, simpler to come back and continue the conversation on your blog. (Click to Tweet.) I’d love to know which methods you implement and what you think garners the most results on your blog!
“Make it easy for people to comment on your blog – take as much hassle out of the process as possible.”
5 Simple Ways to Encourage Conversation In Your Blog Comments
1. Don’t use a comment platform that requires an account or login to leave a comment.
Despite the popularity of comment platforms like Disqus, IntenseDebate, LiveFyre, and even Jetpack Comments, they all share one thing in common: an account login. No one wants to have to remember a username and password just so they can leave a comment on a blog. And no matter how many times I tell Disqus to remember me, I still have to login again. (Jetpack Comments are even worse, because if you have a WordPress.com account, you can’t comment using the associated email address unless you login with your WordPress.com username and password.)
Add the number of mobile users visiting our blogs these days, and you’ve multiplied the amount of people who won’t comment if any sort of login is required. It’s hard enough to type a comment on a phone’s digital keyboard without having to enter a password on that tiny touch screen.
The default WordPress comment system is beautiful in its simplicity. Name, email address, optional URL–and the browser remembers the user’s data so they don’t have to re-enter again if they’re using the same browser. It ain’t broke: don’t try to fix it.
Read 5 things you should know about WordPress comments.
2. Skip the math challenges and CAPTCHA codes: use Akismet for spam protection.
Spam is gross. No matter whether it comes in a can, in your email inbox, or in your comments section. But the math problems and impossible CAPTCHA codes we give our readers can be just as annoying to them as spam is to us. (And we’ve all had moments when we’ve given up on leaving a comment after the third or fourth try on a CAPTCHA code.) If we really believe comments and conversation are important on our blog, then let’s be willing to do the extra work of spam moderation rather than putting the burden on our would-be commenters.
Akismet is a free plugin that does a really great job at filtering the majority of the spam comments right into the spam section, where they will be automatically deleted in 30 days. Yes, it misses some spam. But isn’t that better than having too many false positives? Just click “Mark as Spam” if a spam comment slips through the cracks. And make it a habit to glance in your spam once in awhile to make sure a real comment didn’t get lost in there.
To use Akismet, you’ll need to link your self-hosted WordPress.org website to a WordPress.com account. Install the Akismet plugin and follow the prompts, logging in to an existing WordPress.com or Gravatar account if you have one (rather than creating an additional one). And don’t be deterred–Akismet really is free. Just select “personal blog access” then slide the slider to $0. More details in my post on WordPress comments.
Note: Many posts about garnering blog comments advocate using CommentLuv, a plugin that displays a link to the commenters’ latest blog post below their comment. However, others point to CommentLuv as being an invitation to spammers. If you feel like too many spam comments are coming your way, try deactivating CommentLuv. You’re already offering to link to their website when they enter their name and URL–you don’t have to clutter the comments with everyone’s latest blog post titles, too.
3. Install a plugin that notifies readers when there is a reply to their comment (not about every comment on the post).
The worst thing about leaving a comment on a blog is wondering if anyone ever replied to it. Few people will actually come back to the blog post to check. And no one wants to subscribe to all the comments on a blog post just to see if their comment gets a reply.
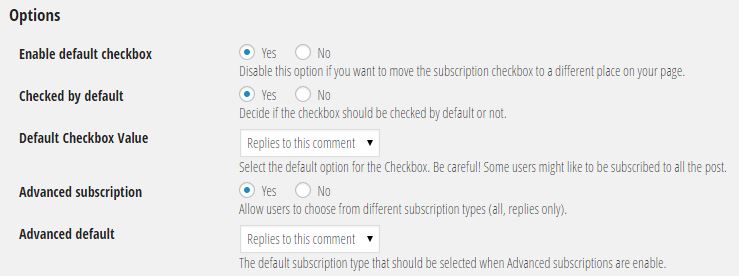
Enter the plugin Subscribe to Comments Reloaded. With a few simple settings, it provides a checkbox in the comment area which will notify commenters of replies to their comment rather than every comment on the post. I prefer the simplicity of the checkbox, but if you want to provide further options, you can choose the advanced drop-down which lets readers choose between replies to their comment or every comment on the post.
- After installing and activating Subscribe to Comments Reloaded, visit Settings, Subscribe to Comments.
- Click the Comment Form tab, and choose “Checked by Default”. Then click “Save changes”.
- Change the “Default Checkbox Value” drop-down to “Replies to this comment”. Click “Save changes” again.
- Choose “No” again on “Checked by Default” to conform to CASL if your site is commercial in nature.
- In addition, you may also choose “Yes” on “Advanced Subscription”. This will show a drop-down instead of a checkbox. Be sure to set the “Advanced Default” to “Replies to this comment” and click “Save changes”.
- You may also click the “Options” tab and choose “Yes” by “Enable Double Check” to prevent spam issues.
- You’ll also want to edit the text of your emails in the “Notifications” tab to provide your contact info as required by all anti-spam laws.
The options available in Subscribe to Comments Reloaded are superior to those in every other comment subscription plugin I’ve tried. Comment Reply Notification provides no unsubscribe option in the emails. And Jetpack subscribes you to every comment on the post, rather than offering simply replies to your comment.
The Subscribe to Comments Reloaded notification emails provide a link to a comment subscription management page so that your readers can easily see what post’s comments they are subscribed to, and unsubscribe from any discussion on your blog. Not only can you edit the text of the emails sent to your readers notifying them of new comments, but you can easily see in the dashboard if a commenter is subscribed to receive replies or not. Subscribe to Comments Reloaded also automatically imports comment subscriptions from similar and less-featured plugins like Comment Reply Notification, though unfortunately the Jetpack comment subscriptions cannot be imported at this time. But it’s worth making the switch so it’s easier for your readers to return to your post and continue the conversation!
4. Display the most recent comments first and make sure to allow threaded (nested) comments for easy conversation.
Keep your blog posts looking fresh by displaying the most recent comments at the top of the comment section, rather than at the bottom. Whether or not the post and comment dates are visible, readers returning to the same post will appreciate seeing the latest comments at the top of the comment section. Visit your WordPress dashboard Settings, click on Discussion, and choose the “newer” drop down so that “Comments should be displayed with the newer comments at the top of each page”.
WordPress also has a built-in option for threaded (nested) comments–the kind where you can hit reply on a specific comment, rather than just adding another comment to the post without being able to direct it to a specific commenter. This option is enabled in most new WordPress installs, but if you’re not sure, just go to your WordPress Settings, click on Discussion, and make sure “Enable threaded (nested) comments” is checked.
You can change the levels, but 5 is the default. Because of how WordPress indents comment replies, too many levels of comments can make for strange formatting. Most theme demos have a post showing threaded comments so when choosing a new theme you can know exactly how your posts will look with lots of conversation happening in the comments!
These discussion settings are available to users of both WordPress.com and WordPress.org. Please note: most WordPress SEO experts do not recommend checking the option to break comments into separate pages, as that can end up inadvertently creating duplicate content.
5. Feature the latest comments in your sidebar.
Sidebar space is precious, but if you want to focus on the conversation happening on your blog, consider bringing your latest comments to a sidebar widget. Go to Appearance, Widgets in your WordPress Dashboard and put the “Recent Comments” widgets wherever you’d like.
If you use Canvas from WooThemes, the Woo Tabs Widget provides a nice way to feature recent comments without taking more sidebar real estate. Recreate the same look with the iThemes plugin Tabber Widget.
If you want to go a step further and reward your readers who comment most frequently, you can check out plugins like Top Commentators. There are even options for highlighting new comments since their last visit or redirecting first-time commenters to a thank you page.
5 Comment Optimizations to Ask Your WordPress Developer About
If you’ve already got the simple comment settings and plugins under control, you might want to take a harder look at your comment section, looking at it as if you’ve never read or commented on a blog before. You might find some areas where you can make it easier for readers to find the right buttons by simply changing colors or rearranging the order of options. But these tweaks will probably require editing theme files. And especially where the functions.php file is concerned, one wrong character could break your entire site. Beware: make sure you have FTP or cPanel file manager access–and the knowledge to undo your edits–before you start experimenting. Otherwise, send your designer or developer a link to this post. (Or hire me.)
1. Customize the default wording for the comments area.
“Leave a comment” is such a common phrase no one reads it any more. Other themes use the wording “Speak Your Mind” which doesn’t always encourage the kind of conversation you’re looking for. Look at every spot your blog automatically mentions the word “comment” and consider changing it to more personal wording that matches your site’s theme and feel. Whether it’s “Join the Conversation” or “Share Your Heart”, make it sound inviting and make it sound like you. Whatever you do, be sure to change the default for a post with no comments to something other than “0 Comments”!
If you’re using a Genesis Theme from StudioPress, your developer won’t complain too much because all the code necessary can be found in the StudioPress Code Snippets. If you’re using another theme, I apologize ahead of time to your designer, but they can get started on their research in the WordPress Template Tag Reference and by visiting Brad Dalton’s tutorials. Some of the wording may be changed via the plugins Custom Comment Form Title and Advanced Comment Form.
2. Make your “Comment” and “Reply” links into buttons with your action color.
What color are the buttons on your site? Do you have one specific color that’s your “action” color? Consider using one of your theme’s colors only in those spots you want your readers to click–i.e. your buttons.
And then, turn your “comment” and “reply” options into more than just text: make them beautiful buttons with hover effects that make them enjoyable to click on.
It’s all in the CSS.
3. Move the comment form above the comments, rather than below.
If your posts get a lot of comments, it’s easy for readers to get lost in all the discussion and forget what they were going to say in their own comment. Bringing the “leave a reply” section above the other comments on the post allows the reader to go straight to the comment box.
If you use a Genesis theme from StudioPress, it just takes a few lines of code added to the child theme’s functions.php file to move the location of the comment form (see below). If you use another theme, your developer may be able to edit the theme’s comments.php file for you.
//* Move comments remove_action( 'genesis_comment_form', 'genesis_do_comment_form' ); add_action( 'genesis_before_comments' , 'genesis_do_comment_form' );
4. Remove the comment form allowed tags.
Some themes automatically add a section to your comment form showing what kind of HTML tags are allowed in comments. While that might be helpful on a blog for bloggers or developers, your average reader won’t be using bold or italic formatting in a comment, let alone an HTML link. If your comment form displays a paragraph with a bunch of allowed tags that reads like gibberish to your average reader, it’s best to hide it. (Consider replacing it with a comment policy if you like.)
If you are using a Genesis theme, you can find all their comment related codes (including one to remove comment form allowed tags) in the StudioPress Code Snippets. You may also use the Advanced Comment Form plugin to remove the comment form allowed tags. And on most themes, you’ll find this CSS does the trick:
#form-allowed-tags { display: none; }
5. Remove or minimize the dates on your posts and the comments.
Would you be more likely to comment on a post that appeared fresh and relevant, rather than a post that was four years old? Of course you would! Many bloggers remove the dates from their post permalinks when they move to WordPress.org. Take another step toward making your posts appear evergreen by removing the dates from your posts and your comments. If you feel like the date is necessary for the relevancy of your blog topic, or just can’t bring yourself to hide every evidence of when the post was published, try making the post date unobtrusive. Put the date in small print or at the bottom of the post, so that the post’s antiquated state is not the first thing a reader sees when they visit your post.
If you’re using a Genesis theme from StudioPress, you can use the Genesis Simple Edits plugin to remove the date from the post meta or ask your developer to hide it via a function or CSS. To hide the dates in the comments section, you’ll want CSS like this for a Genesis theme:
.says, .comment-time { display:none; }
#comments .comment-head .date { display: none; }
Want more comment customization ideas?
“Giving people an easy-out [via social media shares] is, some would argue, a comment-killer. Give your readers only one way to respond and they’ll be more likely to take it.”
When it comes down to the end of the post, we often give our readers too many choices. Do they click on the related post thumbnails? Should they share the post to their favorite form of social media? Will they use the “Click to Tweet” we offered earlier in the post? Might they revisit the other links we mentioned throughout our post? By the time they make it back to our original post (providing the links actually opened in new windows!), they’ll have forgotten what they might have said in a comment anyway. It’s no wonder bloggers are giving up on comments, but the reality is that conversation within blog posts is only one facet of the engagement available online.
Some sites advocate removing social media share buttons altogether, arguing that more choices are not always better. Another option would be to move the share buttons to the beginning of the post, allowing the counts to be on display while making a more direct segue from post to comment box. But if we decide that the pros of social proof outweigh the cons of clutter and site speed, then we can expect that the more options a reader is given, the more division we’ll see of the interaction. Some will click “like” as well as leave a comment. Others will pin the post and get distracted on Pinterest.
Share a post, read another post on your blog, or leave a comment–they probably won’t do all three. Which one do you want to encourage at the end of each post? Your call to action may change from post to post, but make it clear. And make it easy.
P.S. What’s one of the blogs you feel is most inviting–and easy–to comment on? I’d love to go take a look.






Very useful and informative article about comments and conversation on my WordPress Blog. This helped me a lot. Thank you.
Great blog post on practical ways to encourage comments and conversation on WordPress blogs! The tips you provided are highly actionable and can be easily implemented by bloggers to engage with their readers and build a vibrant community around their blog.
I particularly appreciated the emphasis on asking open-ended questions, responding to comments, featuring latest comments on top and leveraging social media to drive engagement. These strategies can go a long way in fostering a sense of community and encouraging readers to come back and participate in conversations.
I liked how you mentioned that you could get more comments on blog posts by moving the form above the commenting section. My wife is wanting to make a blog about songwriting and she was wondering how she could get more comments from her readings. I’ll be sure to tell her that she should put the comment section above the comments.
nice post
helpfull for me as i am new blogger
thanks for sharing
simple comment forms always invites spammer in WordPress. I have ton of spam comment. I think using CAPTCHA to reduce spam is preferable as everyone knows how to use captcha.
Thanks for your reply Gretchen. I might ask Jason from Postmatic about that (the overload) in the comment thread on my blog.
Thanks for that link!
Hi, Gretchen.
I’ve had a play with Subscribe to Comments Reloaded, because I like the configuration on your site (the already-selected ‘Notify me of replies to my comment’ checkbox, in particular). I have a few questions, though:
1. Are there are potential spam issues with having the checkbox selected by default?
2. Do you use double opt-in on your site? If so, why/why not?
3. I find the default management page not overly clear/well designed. I know you can change the wording, but some of the labels (and placement of things) are not ideal. Have you modified your management page at all? Any tips?
4. Why do you think it’s necessary for people to have to enter their email address to get a link to their management page when they’ve just clicked on a link that was sent to their email address? (I don’t think Jetpack subscription management requires that.)
5. Do you find many people use the subscribe without commenting function?
I’ll probably find out the answers to some of these questions shortly, because I’m subscribed for replies, but I am interested to know what you think.
Hello Chris,
1. So far, I haven’t run into any! Despite my spam comment section being constantly overflowing, the Subscribe to Comments section is relatively tidy, and definitely not filled with the spammer emails. I wonder if the plugin author has somehow blocked spam comments from being able to subscribe?
2. I don’t, mostly because I hate the double opt in required via the Jetpack comment subscriptions on other sites. 🙂
3. I’ve changed the wording a bit, but not much.
4. I’m guessing it’s a bit of a double security feature so that not just anyone can access the subscription management page.
5. I haven’t honestly compared my list of subscribers to see. I know I do once in awhile!
Hi, Gretchen.
Thanks heaps for your reply.
Since writing that I’ve moved to the Postmatic commenting system, so (my apologies), it doesn’t apply to me anymore. But hopefully it will still be useful information for some of your readers.
On #1 I meant, does it conflict with anti-spam laws to have the checkbox pre-selected?
Thanks for all your posts here, by the way. You’ve become a bit of a WordPress go-to for me.
The Postmatic system looks intriguing! I’m a big fan of MailChimp, but it looks like Postmatic has some amazing features. I was initially concerned when I saw it ran out of the WordPress database and dashboard, but it looks like the pro version resolves some of the issues that were frequent with MailPoet.
Ah, I misunderstood your question. I probably need to re-think the pre-selected checkbox without double optin, especially considering CASL. I’ll do som research on that. Thank you!
I was using Mailpoet too. I found it pretty good. What were the particular issues you had with it?
I’ve only been using Postmatic for a short time, but I’ve asked lots of questions, and participated in a number of conversations on Danny Brown’s website (he’s been using it for a while now), and I love it. If it keeps developing the way it is, I don’t think I’ll go back to traditional commenting. I wrote a post on Postmatic, too, in case you’re interested.
Let me know what you find out about the checkbox and double opt-in. I did ask Jason at Postmatic whether it was possible to set their one to on by default, but he said they don’t encourage it (or offer a setting for it) for that reason. That’s why I asked.
I haven’t used MailPoet personally, but it wreaked havoc on client sites, bringing down the entire site because of the overload on the subscription page when the site was already experiencing high traffic, etc.
I’ll keep an eye on Postmatic. Thanks!
And based on Amy Lynn Andrew’s CASL post, pre-checked boxes are not recommended.
Hey Gretchen!
We don’t pre-check the checkbox in Postmatic because doing so would violate a couple of European (and Canadian) spam laws. And we’re very serious about spam.
If you want to know anything about Postmatic ask away. We’re showing serious gains in engagement on our early installs. I’ll stick around if you have any questions.
Jason
Hey there Chris,
So, not sure what other countries are doing re. double opt-in for comments, but in Canada, CASL (the Canadian Anti Spam Legislation) has been live for almost a year now, and is agreed by many to be one of the toughest in the world.
However, it looks like blog comments and double opt-in (or auto opt-in) may be exempt, as they’re not classed as CEMs (or Commercial Electronic Messages):
http://laws-lois.justice.gc.ca/eng/acts/E-1.6/page-1.html#h-1
Essentially, you need double opt-in if an email will be sent that:
(a) offers to purchase, sell, barter or lease a product, goods, a service, land or an interest or right in land;
(b) offers to provide a business, investment or gaming opportunity;
(c) advertises or promotes anything referred to in paragraph (a) or (b); or
(d) promotes a person, including the public image of a person, as being a person who does anything referred to in any of paragraphs (a) to (c), or who intends to do so.
Since comments are simply used for general conversation (for the most part), they’d appear to be exempt.
Of course, if the blogger is then using emails from comments for marketing purposes, that opens up a whole new can of worms… 🙂
PS – thanks for the nod, appreciated!
Thanks for the details on the blog comments and double opt-in. Sounds like it might be a delicate balance depending on the nature of the blog’s content!
I’ve edited my points in this post about the Subscribe to Comments Reloaded Plugin to note that people may need to choose different settings.
Thanks, Danny, Gretchen, and Jason! I’ve been trying to get to the bottom of this, and your explanations have helped.
Very sound advice! Thank you 🙂
Thanks Gretchen, great and helpful post. I’m bookmarking to implement what needs implementing.
Nice blog post. Thank you.
I love most of your suggestions, but the one I have a problem is with removing the dates for the posts and comments.
I completely understand the urge to do that in order to make your content seem more evergreen, but the fact is, not everything will be evergreen. It drives me absolutely crazy when I’m researching things online and I come to a blog post or article without a date on it. Things change quickly online, and I want to know if the information I’m reading is up to date or not. Also, if a comment is from two years ago, it will make a lot more sense when I click on a link to something from that comment that turns out to be clearly outdated or no longer relevant.
I wish everything I wrote was evergreen and always relevant, but it won’t be. Some things, sure, but not everything. And I always try to make my website something that I would like to read if it weren’t mine. To me, that means having dates on everything since not being able to find a date on someone else’s website is one of my biggest pet-peeves.
Kelly, I completely understand. I struggled for a long time with removing the dates from my URLs, but once I finally made the jump, I fell in love with the cleaner look of the permalink–not to mention how much shorter it was!
The advice to remove dates from both posts and comments comes from a lot of bloggers I really respect. But, as you can see, I haven’t followed it to the letter. I’ve kept my dates, at the bottom of the post, in fine print as it were.
I’m the same way when it comes to searching for tips, especially in the technical field. It’s really helpful to know how current the information is when you’re dealing with a review, a how-to, or a chunk of code. So I do think it really depends on what type of blog you author, and how evergreen the majority of your content will be. I also like WPBeginner’s compromise: they display the “last updated” date instead, the date when the post was last revised.
I really like the combo of your compromise to put the date on the bottom and WP Beginner’s compromise to put the last updated date. I think that sounds like something I should think about doing for my own blog. It seems to blend not having the date in jumping out at you with having that information available for those who are searching for it. Also, the last updated date seems so much more relevant than just what date it was posted.
Gretchen, thanks for opening my eyes to the conundrum of Disqus. I have one follower who is constantly having problems leaving comments. I had no idea where the problems might lie, until reading your post today. I’ll be changing back to the simplicity of WordPress comments this evening. I also appreciate the mention of the plug-in providing notification of my replies to my readers. I have been so frustrated with having to unsubscribe from comment notifications where something like this doesn’t exist.
I’ll be pondering your other suggestions and recommendations. I wondered if you meant to number 1-5 and then 1-5 a second time when your title reads “10” practical ways…I know 5 and 5 make 10 but?
Disqus can definitely be a bear! And just a note: when you deactivate the Disqus plugin, all your comments should still be there if Disqus has been syncing properly with your WordPress comments. If not, reactivating and syncing will likely fix the issue.
As to the numbering, I had two lists of 5 under each heading. 5 simple tweaks, and 5 edits for developers to make. 🙂 Sorry if it was confusing, but I felt like they merited separate lists because of the WP skill level required.
This was fresh and practical. Thank you! I’ll have to experiment and see how I can utilize these suggestions on my clumsy Blogspot platform. 🙂
Yes, I’m afraid most of these suggestions are rather tailored to self-hosted WordPress. But I’m sure you can find some workarounds for Blogger or other platforms! Or, you know, you can move to WordPress. 🙂